Google wspiera format plików AVIF. Co to jest?
Google wspiera AVIF
Google ogłosił, że format plików AVIF jest teraz obsługiwany w wyszukiwarce Google, w tym w Google Images, Google Discover, Google News i innych miejscach, gdzie pojawiają się obrazy w wynikach wyszukiwania. Oznacza to, że pliki w tym formacie będą indeksowane przez Google na równi z innymi formatami graficznymi, bez potrzeby podejmowania dodatkowych działań przez właścicieli stron.
AVIF zyskuje na popularności dzięki swoim zaletom, takim jak mniejszy rozmiar plików w porównaniu do formatów JPEG czy PNG, co przekłada się na szybsze ładowanie stron i poprawę wskaźników Core Web Vitals, szczególnie Largest Contentful Paint (LCP). Dobra wartość LCP to mniej niż 2,5 sekundy. Google podkreśla jednak, aby ostrożnie podejść do masowych zmian formatów obrazów. Warto dokładnie ocenić, który format najlepiej odpowiada na potrzeby witryny. W przypadku zmian nazw plików lub rozszerzeń, zaleca się skonfigurowanie przekierowań po stronie serwera.
Wprowadzenie wsparcia dla AVIF przez Google może pozytywnie wpłynąć na optymalizację SEO. Szybsze ładowanie strony może zwiększyć efektywność indeksowania przez Googlebota, co jest istotne w kontekście ograniczonego crawl budgetu. AVIF jest wspierany przez wszystkie główne przeglądarki internetowe i wykorzystywany na różnych platformach (np. Netflix). Ogłoszenie wsparcia tego formatu przez Google może przyczynić się do jego rosnącej popularności, ponieważ statystyki wykorzystania formatów plików graficznych na stronach internetowych przez W3TECHS pokazują, że z AVIF korzysta zaledwie 0,2%.
Na Chrome Platform Status można zobaczyć wykresy i przypuszczać, że dodanie wsparcia wynika z rosnącej liczby witryn korzystających z tego formatu.
Dokumentacja Image SEO od Google
W Google zaktualizowali angielską wersję dokumentacji dotyczącą sprawdzonych metod dotyczących SEO w Grafice Google.
Google Search supports images referenced in the
srcattribute ofimgin the following file formats: BMP, GIF, JPEG, PNG, WebP, SVG, and AVIF. It’s also a good idea to have the extension of your filename match with the file type.
Niestety polska wersja dokumentacji nadal bez dodanego AVIF
Wyszukiwarka Google obsługuje obrazy wymienione w atrybucie
srcelementuimg, w tych formatach plików: BMP, GIF, JPEG, PNG, WebP i SVG . Dobrym pomysłem jest dodanie rozszerzenia zgodnego z typem pliku do jego nazwy.
Analogiczna sytuacja z listą wspieranych formatów przez Google.
Co to jest plik AVIF?
Plik AVIF (AV1 Image File Format) to nowoczesny format obrazu oparty na technologii kompresji wideo AV1. Jest to otwarty i bezpłatny format, który zyskuje popularność dzięki swojej zdolności do znacznego zmniejszenia rozmiaru plików graficznych przy zachowaniu wysokiej jakości obrazu. AVIF oferuje lepszą kompresję niż inne popularne formaty, takie jak JPEG czy PNG, co oznacza, że obrazy w formacie AVIF mogą być nawet o 50% mniejsze niż te w formacie JPEG, przy zachowaniu porównywalnej jakości.
Jedną z głównych zalet formatu AVIF jest wsparcie dla szerokiej gamy funkcji, takich jak wysoka dynamika (HDR), przezroczystość (jak w PNG), czy animacje (jak w GIF). Dzięki temu AVIF jest wszechstronnym formatem, który może zastąpić wiele innych formatów graficznych, oferując jednocześnie mniejsze rozmiary plików i lepszą jakość obrazu.
Jakie przeglądarki wspierają AVIF?
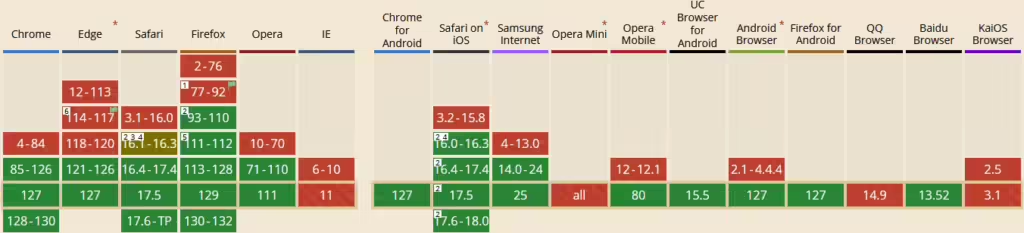
Format AVIF ma 93.29% globalnego wsparcia. Minimalna wersja przeglądarki wspierającej format AVIF
- Chrome: 85+
- Edge: 85+
- Firefox: 93+
- Opera: 71+
- Safari: od 16.0
- Chrome for Android: 85+
- Firefox for Android: 93+
- Samsung Internet: 14.0+
- UC Browser for Android: od 15.5
Niektóre przeglądarki, takie jak Internet Explorer, Opera Mini, QQ Browser, Baidu Browser, oraz KaiOS Browser nie wspierają formatu AVIF na dzień pisania tego artykułu.

Jak wyświetlać obrazy AVIF w nieobsługiwanych przeglądarkach?
Wszystkie główne przeglądarki mają wsparcie dla AVIF, a mimo to warto zapewnić kompatybilność z przeglądarkami, które nie mają wsparcia. Najprostszą metodą jest fallback do innego formatu, który polega na dostarczeniu alternatywnej wersji obrazu. Można to zrobić za pomocą elementu <picture> w HTML
<picture>
<source srcset="obraz.avif" type="image/avif">
<source srcset="obraz.webp" type="image/webp">
<img src="obraz.jpg" alt="Opis obrazu">
</picture>Czy mogę używać AVIF w WordPress?
Tak, od wersji WordPress 6.5 można przesyłać i używać obrazów AVIF tak samo, jak obecnie obrazów JPEG lub PNG (źródło). Do automatycznego konwertowania przesyłanych plików na format WebP lub AVIF polecam plugin od ekipy WordPress – Performance Lab z wtyczką funkcyjną Modern Image Formats.
Jak przekonwertować dowolny obraz na AVIF?
Do konwertowania obrazów na format AVIF polecam web apkę – Squoosh. Apka nie wysyła obrazów na serwer, więc wszystkie procesy kompresji obrazu przebiegają lokalnie. Squoosh.app został zaprojektowany przez Google Chrome Labs.

